Entdecke, wie leistungsstark Error Analysis ist

Error Analysis
Behebe die Fehler, die am meisten wehtun
Bringe technische Fehler in deinen Websites und Apps ans Licht und sortiere sie nach Auswirkungen. Geh den Fehlern auf den Grund, um schnell den Kontext zu verstehen und die Details zu bekommen, die du zur Lösung brauchst. Erhalte Warnmeldungen in Echtzeit, um Probleme sofort zu beheben.
Wichtige Features
- Error Analysis
- Text Search
- Real-time Alerts
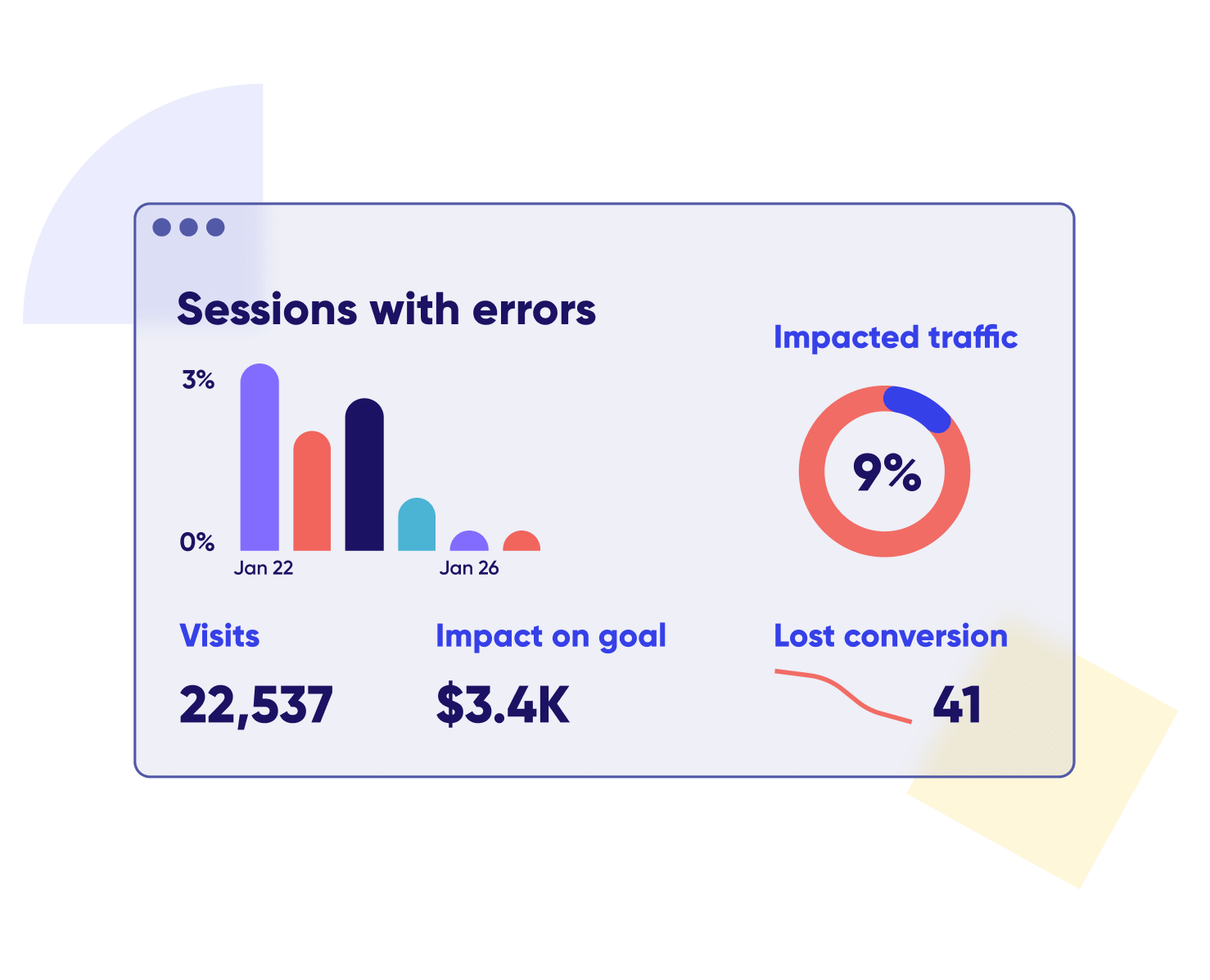
Finde und behebe technische und funktionale Fehler
Ermittle proaktiv JavaScript-, API- und benutzerdefinierte Fehler, die den Conversions und dem Umsatz schaden.
Reproduziere die Fehler mit Session Replay, um den Kontext zu verstehen und das Problem an der Wurzel zu packen.
Unterscheide echte Signale von Hintergrundaktionen – mit statistischen Signifikanzberechnungen und der Einstufung und entsprechenden Gruppierung von Fehlern. So kannst du dich auf das konzentrieren, was wichtig ist. Gib dem verantwortlichen Team die Möglichkeit, dank einer detaillierten, umfassenden technischen Ansicht der Anfrage- und Antwortdaten Probleme schneller zu lösen.

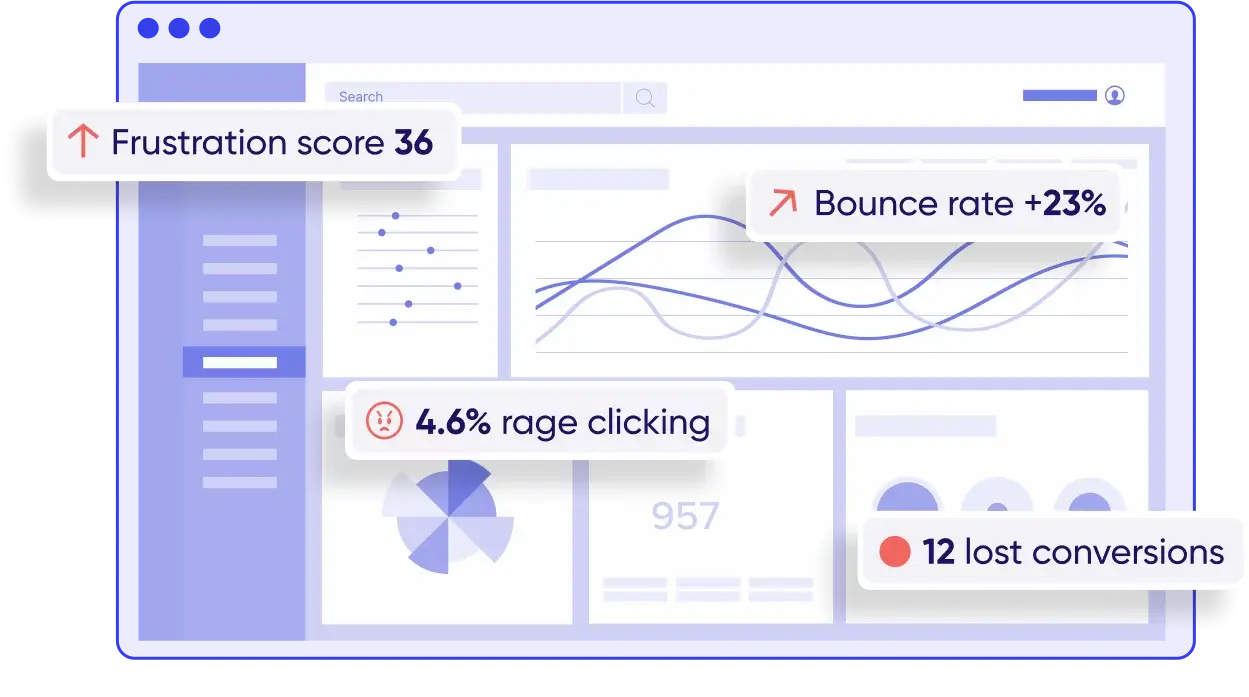
Finde und priorisiere Meldungen zu funktionalen Fehlern mit rückwirkenden Analysen
Erkenne mit Text Search, wie Kunden Warn- und Fehlermeldungen erleben.
Finde rückwirkend textbasierte Warnungen und Fehlermeldungen, um die Auswirkungen auf Conversions zu verstehen und Reibungspunkte zu ermitteln, selbst wenn diese nicht von technischen Problemen verursacht wurden.
Spiele die Verhaltensweisen, die zu diesen Fehlern führten, erneut ab und sortiere die betroffenen Sitzungen nach Verhaltensweisen, Geräten, Betriebssystem und Browser.

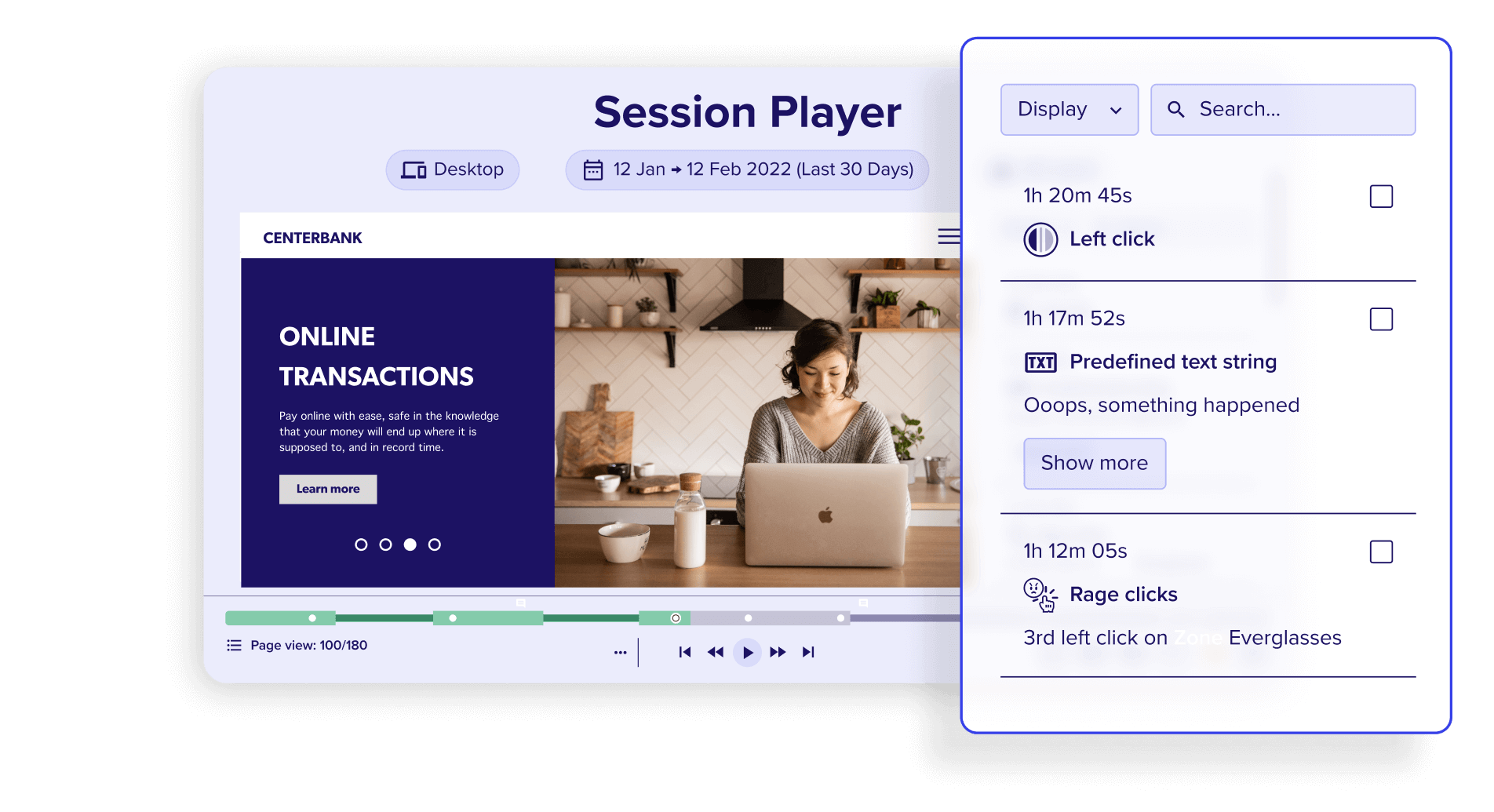
Warne Teams, bringe sie auf den neuesten Stand und gib ihnen die Möglichkeit, Fehler schnell zu lösen
Lass dich in Echtzeit warnen, wenn Fehler gehäuft auftreten. Sorge dafür, dass das komplette Team up-to-date ist, indem Warnmeldungen innerhalb von Slack oder Microsoft Teams angezeigt werden.
Gib die entsprechenden Sitzungen sofort wieder und biete autorisierten Teammitgliedern die Möglichkeit, sich eingehend mit den zugrundeliegenden technischen Details und dem Kontext, z. B. Anfragen-Header, Text und Konsolenmeldungen, zu beschäftigen.
Ordne aktuelle Jira-Tickets mit einem Klick zu, damit dein Team den Problemen schnell auf den Grund gehen kann.

Die häufigsten Use Cases
- 01 Finde und eliminiere technische Blockaden, beginnend mit den gravierendsten
- 02 Überprüfe neue Releases schneller und beseitige Fehler
- 03 Selektiere Nutzerbeschwerden vor und gehe ihnen nach
Ermittle die schlimmsten Fehler, die deinem Unternehmen schaden, beginnend mit den gravierendsten
Kein Team hat die Zeit, jede Journey und alle Kunden zu beobachten. Contentsquare identifiziert automatisch die wichtigsten Fehler, die Priorität bekommen sollten.

Entwickle hochwertigere Produkte in kürzerer Zeit, indem du Fehler schneller findest und behebst
Prüfe neue Erlebnisse bei ihrem Launch einfacher auf Fehler und behebe sie – so kannst du mehr und qualitativ hochwertigere Releases bereitstellen.

Selektiere Nutzerbeschwerden vor und gehe ihnen nach, indem du in Session Replays die Grundursachen herausfindest
Wenn du Sitzungen wiedergibst, die dazu führen, dass Nutzer Feedback über VoC- oder Contact-Center-Tickets abgeben, kannst du im Event Stream von Session Replay genau erkennen, wo technische Fehler passieren und was die Ursachen sind. Quantifiziere mit ein paar Klicks, wie viele andere Nutzer dieselben Fehler sehen.

The North Face X Contentsquare
Optimieren des Weihnachtsgeschäfts mithilfe von CX
Jedes Jahr im Oktober bringt The North Face einen Online-Guide heraus, um Kunden die Suche nach Geschenken einfacher und angenehmer zu gestalten. Die Zeit vor den Feiertagen ist die wahrscheinlich wichtigste Zeit im Einzelhandel und für die Marke eine wichtige Quelle für digitalen Umsatz. Hier Fehler zu machen, ist schlicht keine Option.
Lies mehr über The North Face Alle Case Studies anzeigen
"
Das Tolle an Contentsquare ist, dass die Erkenntnisse visuell und extrem leicht verständlich sind. Es ist besonders hilfreich, um dem Kreativ- oder Führungsteam ein klares Bild von den Pain Points und positiven Erfahrungen vermitteln zu können, was dazu beiträgt, den sofortigen Buy-in zu sichern und die Zeit bis zum Handeln signifikant zu verkürzen. So verpassen wir kein Verkaufspotenzial mehr."

Lisa Skowrup
Senior Manager, Site Experience
The North Face
Häufig gestellte Fragen
-
Errors analysis is the process of identifying and analyzing errors or defects in a system or process. It involves collecting data on errors, categorizing them, and determining their underlying causes to implement corrective actions and prevent future occurrences.
-
Errors analysis can help improve system reliability, reduce downtime, and increase productivity. By identifying and addressing errors, businesses can improve product quality, customer satisfaction, and brand reputation.
-
Errors can occur in various forms, such as system errors, interface errors, user errors, and data errors. All of these errors can be analyzed to identify their root cause and implement corrective actions.
-
Der Unterschied zwischen DEM und traditionellem APM besteht darin, dass sich DEM auf das Erlebnis von Endnutzern konzentriert. APM-Tools erfassen normalerweise Daten innerhalb der Anwendung, wie etwa Daten zur CPU-Nutzung, Speichernutzung und Datenbankanfragen. DEM-Tools dagegen sammeln Daten von außerhalb einer Anwendung, also z. B. Daten über Seitenladezeiten, Fehler und Kundenzufriedenheitsumfragen.
Diese unterschiedlichen Perspektiven sind wichtig, denn dadurch können DEM-Lösungen Performance-Probleme auffinden, die für APM-Tools nicht erkennbar wären. Eine DEM-Lösung könnte beispielsweise ein Problem aufgrund langer Seitenladezeiten entdecken, selbst wenn die CPU-Nutzung und die Speichernutzung der Anwendung normal sind. Dies liegt daran, dass lange Seitenladezeiten die End User Experience beeinflussen, selbst wenn sie keine Auswirkungen auf die Performance der Anwendung selbst haben. -
Contentsquare erkennt alle Arten von Fehlern auf Websites und in mobilen Apps, wie beispielsweise:
- JavaScript-Fehler
- API-Fehler, einschließlich Anfrage-Header und -Text während der Interaktion
- Konsolenfehler
- Benutzerdefinierte textbasierte Fehlermeldungen, z. B. Formularüberprüfungen oder Meldungen wie „Nicht auf Lager“ oder „Oh, da ist etwas schiefgelaufen“
- App-Abstürze
-
Errors analysis should be performed regularly, ideally on an ongoing basis. By monitoring and analyzing errors frequently, businesses can quickly identify and correct issues as they arise, preventing them from becoming major problems.


